グーグルアドセンスの自動広告を配信するには、自動広告コードを<head>タグと</head>タグの間に貼り付けなくてはなりません。

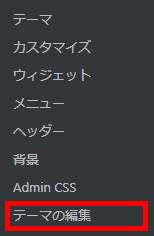
ワードプレスでサイトを作っている場合は、「外観」⇒「テーマの編集」と進み「header」に貼り付けるわけです。
私の場合、simplicity2でここの部分は「header-insert.php」です。
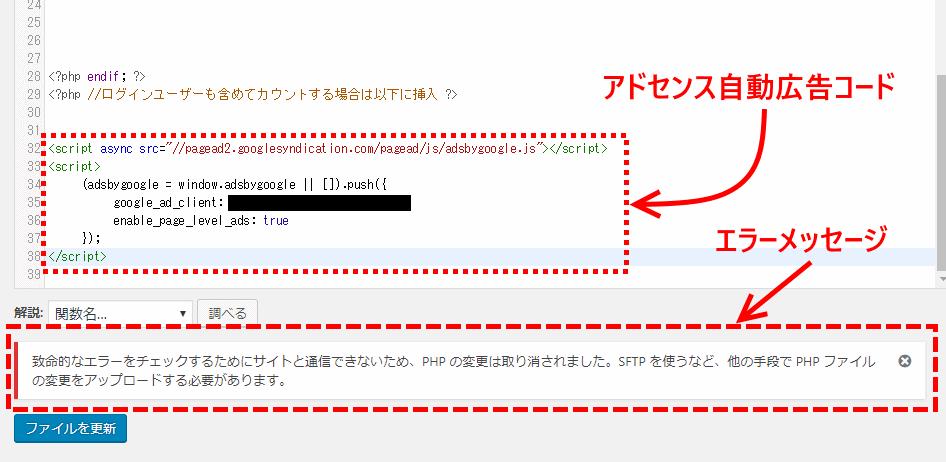
しかし、ここの最後の部分に貼り付けても下のようなメッセージとともにエラーとなってしまうのです。
私はエックスサーバーを使用しているので、エックスサーバーのファイルマネージャーから貼り付けても良いのかもしれません。
しかし、ここでエラーが出るものを半ば強引にファイルへの書き込みを行って、万が一の大変な事態に陥っても怖いので別の手を考えました。
プラグイン「Ad Inserter」を使用して、自動広告コードをヘッダーに書き込む
そこで、今回はプラグインで簡単にheaderへ貼り付けに成功したので、記事にしていきます。
プラグインなので、もし予期せぬ不具合があってもプラグインごと削除してしまえば良いので安心です。
私のような症状で、自動広告コードをヘッダーに書き込めない人は試してみてください。
まずは、ワードプレスのプラグイン「Ad Inserter」をインストールします。
2018年7月現在は、このアイコンです。
インストールしたら、「有効」にします。
次にsettingに行きます。
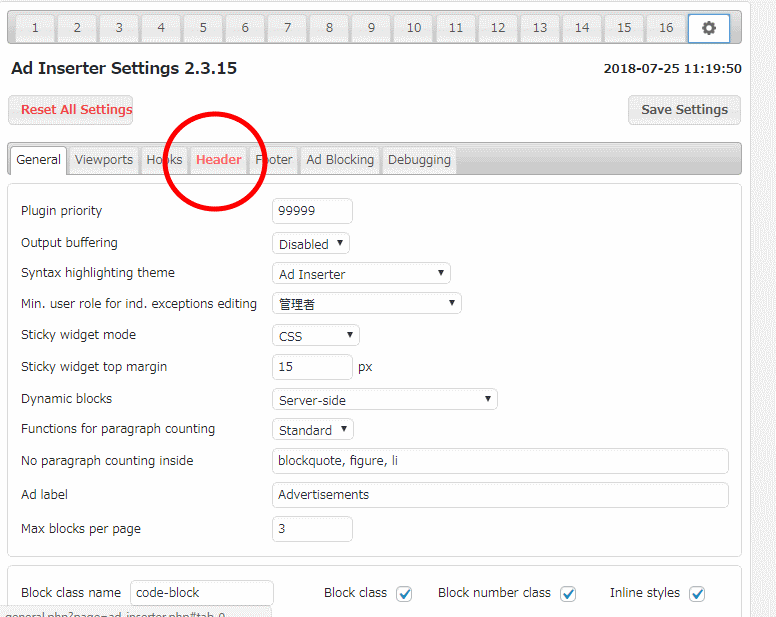
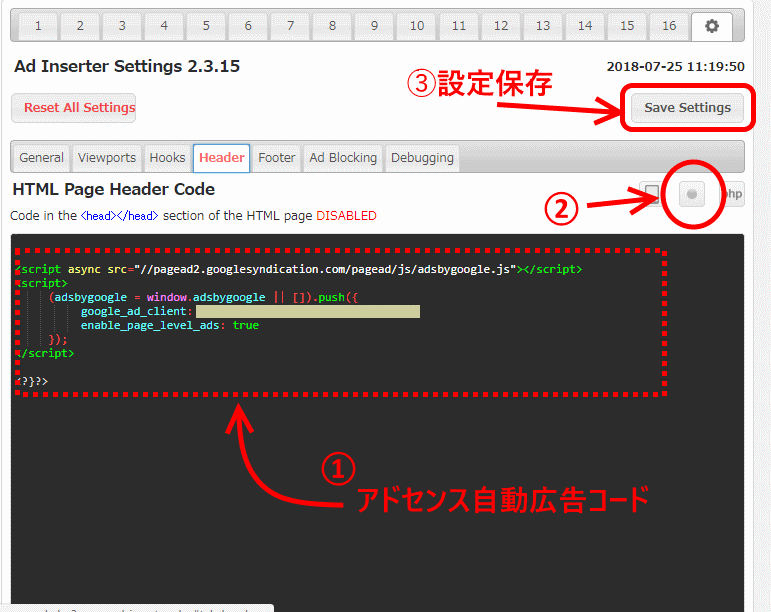
下図の歯車アイコンをクリックします。
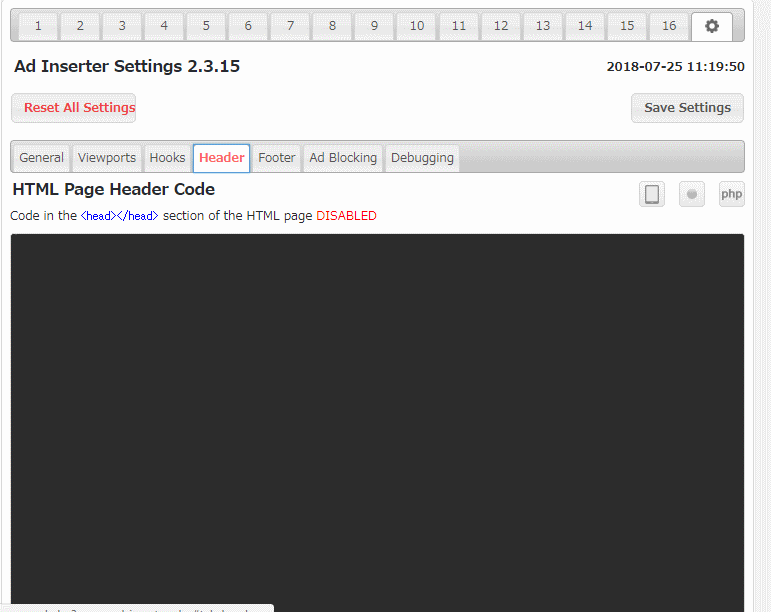
すると、「header」のタグが現れるので、そのタグをクリックして開きます。


これで、しっかりと<head>タグと</head>タグの間に貼り付けたことになります。
貼り付けたら、②のグレーの丸ポチをクリックします。
グレーの丸ポチは緑に変わります。
これで広告配信がONになりました。
そしたら、➂を押して設定を保存します。
アドセンス広告を掲載したくないページを指定して掲載させない方法
グーグルアドセンスのポリシー違反を回避するために、特定のページへの広告配信をさせない設定が必要となるケースがあります。
今、ヘッダーに設定したアドセンスの自動広告を特定のページだけ表示させない方法です。
① 表示させたくないページのIDを調べます
記事をかくときのページを開いて、URLをみます。
投稿記事なら「post=●●●」の●●●がIDです。
固定ページなら「page=●●●」の●●●が同じくIDとなります。
② アドセンスの自動広告コードの前後に、次のコードを貼り付ける
<?if(!is_single(array(●●,◆◆,★★))&&!is_page(array(◯◯,◇◇))){?>
~ アドセンスの自動広告コード ~
<?}?>
上のコードは
・ 投稿記事の「●●」というIDと、「◆◆」というIDと「★★」というIDのページに表示させない指定
・ 固定ページの「◯◯」というIDと「◇◇」というIDのページに広告表示させない指定
を意味します。
「single」が投稿記事、「page」は固定ページを表します。
表示したくないページが複数ないとき、投稿記事なら
!is_single(’●●’)
アドセンス自動広告コード
<?}?>
表示したくないページが複数ないとき、固定ページなら
!is_page(’●●’)
アドセンス自動広告コード
<?}?>
今回も最後までお読み頂きありがとうございました。







コメント