背景透過文字とは、その名のとおり「背景がない(透明)文字部分だけが可視化される画像」です。
この記事では、そんな「背景が透過された文字」の作り方を紹介します。
ちなみに、「透かし文字」の入れ方、作り方はこちらの記事になります。

ここから本題です。
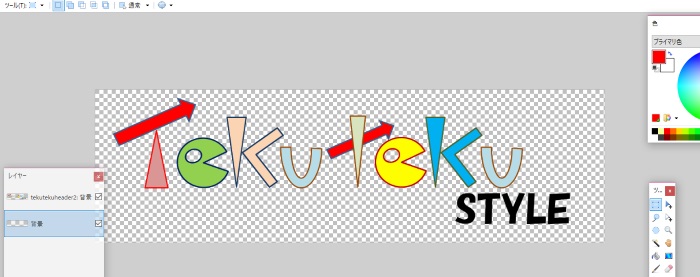
上画像はこのブログのヘッダーロゴ画像です。
透明の部分が白グレーのチェックとして表現されています。
これをビーチの背景画像と合わせると、下画像のようになります。
もし背景が透過されていない文字画像をビーチの背景画像に貼り付けると、下画像のようになってしまいます。
文字画像を無料で作るには、大きく2つの方法があります。
1つは、無料の文字画像作成サイトを利用する。
もう一つは、自分で作ってしまう。
この記事では前者の方法を2つ、後者の「自分で作る方法」を1つ紹介します。
後者の”自分で作る“際には、無料の画像編集ソフト「paintnet(ペイントネット)」を使います。
無料の文字画像作成サイトを利用して、透過文字を作成する
背景透過文字画像を作成できるサイトを、2つ紹介します。
モジマルさんのページから
1つ目は、便利で面白い画像の編集や、加工、合成などを無料で提供してくれている、「モジマル」さんの文字画像作成ツールです。
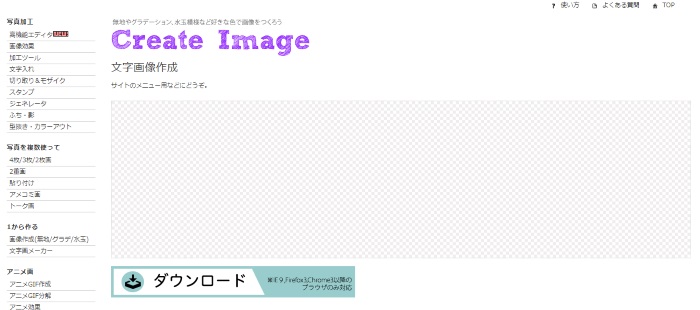
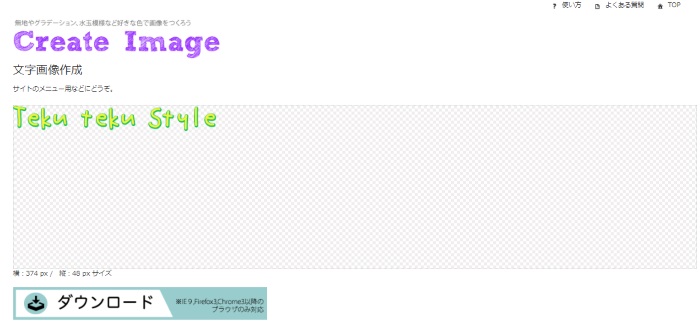
サイトへ行くと、このようなページになります。(2018年3月時点)
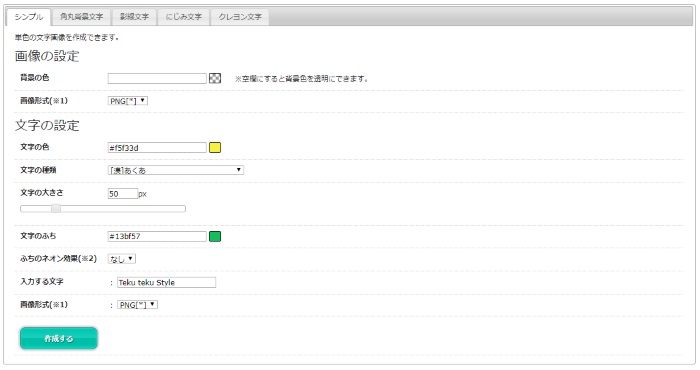
下にスクロールして、各項目をセッティングしていきます。
②の赤枠に、作成したい文字列を打ち込みます。
①の赤枠内を「空欄」にしないと、背景が透過されません。
文字の色、フォント、大きさなどを決めます。
上にはタグが用意されていて、フォント以外にもいろいろなイメージに変えることも出来ます。
一通り入力したら「作成」をクリックします。
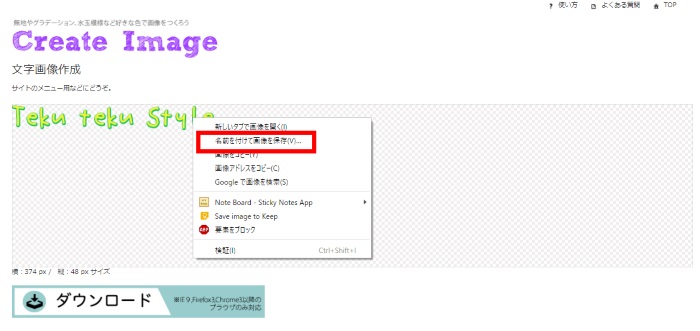
文字が現れました。
良ければ、右クリック ⇒ 「名前を付けて保存」します。
保存の形式は「png」にします。
先ほどのビーチの背景画像の上において見ると、こうなりました。
STORESjpさんのページから
次はSTORES.jpさんのページから、無料で作成します。
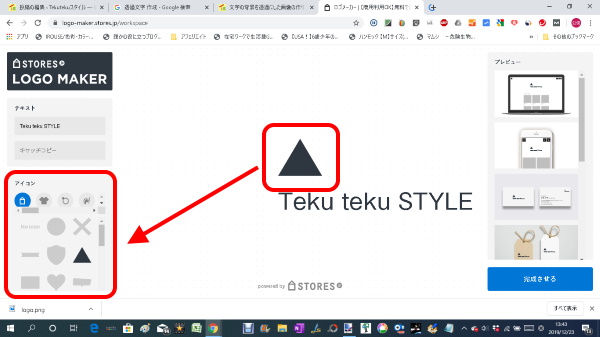
サイトはこのようなデザインです。(2019年12月時点)
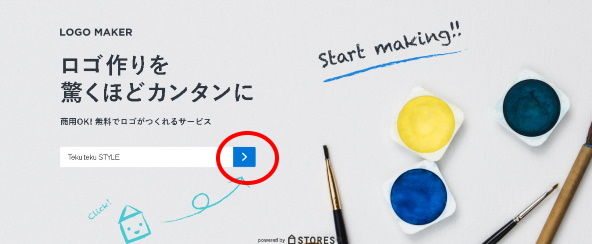
作りたいロゴの文字を入力したら赤丸の矢印をクリックします。
すると、ページは以下のようになります。
文字の上にある▲はアイコンです。
赤い矢印で示したエリアから、変更も削除もできます。
マウスで文字をクリックすると、上にツールバーが出現しますので、そこからフォント、文字色、字体が選べます。
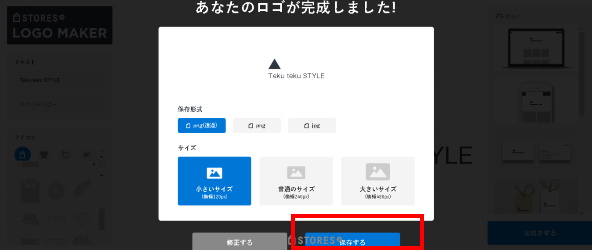
文字編集や装飾が終わったら、画面右下の「完成させる」を押します。
下の画像のページになりますので、形式はpng(透過)を選んで、大きさを選んで保存して終わりです。
先ほどのビーチの背景画像の上において見ると、こうなりました。
Excelと無料ソフト「ペイントネット」で背景透過文字を作る
ここからは、自分でデザインしてWEBで使えるような、背景透過文字をつくります。
無料の画像編集ソフト「paintnet」を使います。
こちらの記事でpaintnetのインストール方法を紹介しています。

今回、ロゴはExcelでデザインしますが、デザインするソフトは何でも構いません。
勿論ロゴ作成が得意な方は、もっといいソフトがあったりペンタブレットでスイスイ描ける人は自由に創造してください。
もっともそのような方は、この記事にも用がないはずですね。
私は、そんな絵心もないので、こんな時はExcelの図形を組み合わせて作ります。
画用紙にクレヨンでロゴを描いて、それをスマホで撮影して透過文字にすることもできます。

Excelの図形を使ってロゴをデザインする
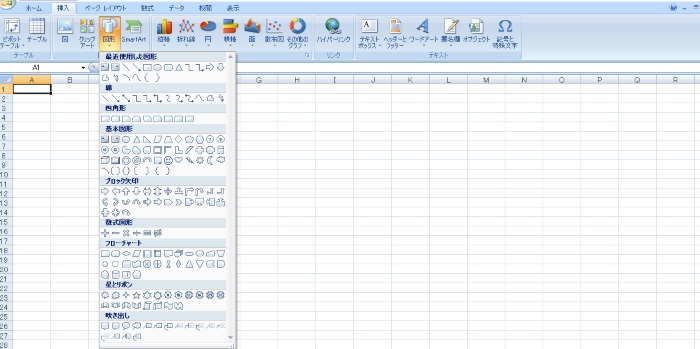
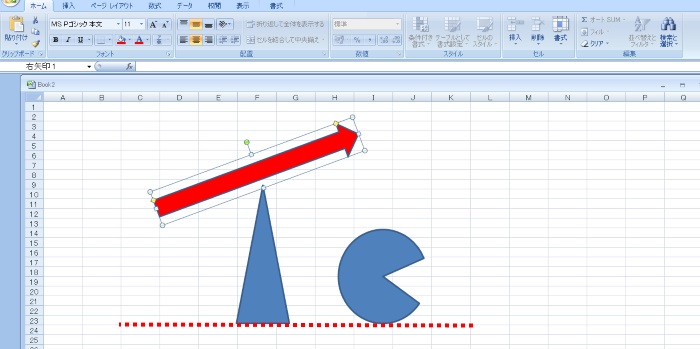
1.Excelの「挿入」⇒「図形」を開くと様々に文字として活用できそうなデザイン図形が豊富に出てきます。
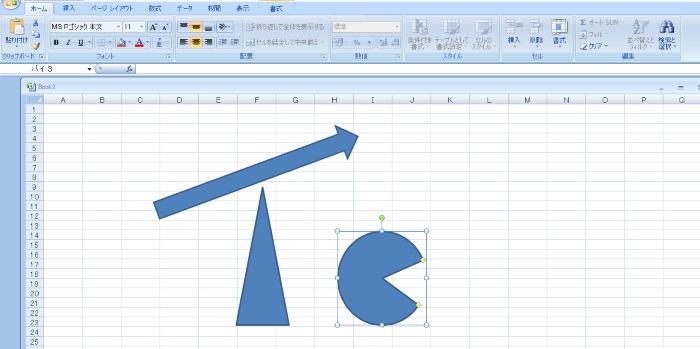
2.図形は難しい操作なしに、自在に大きさ、太さ、角度を変えられるので直感的に変更をかけられます。
3.図形を選択し、右クリック⇒「図形の書式設定」で図形本体の色、縁線の色、グラデーションなどの色を操ることができます。
Excelは枠線があるので、図形の底辺を揃えたり、位置も整えやすいので重宝します。
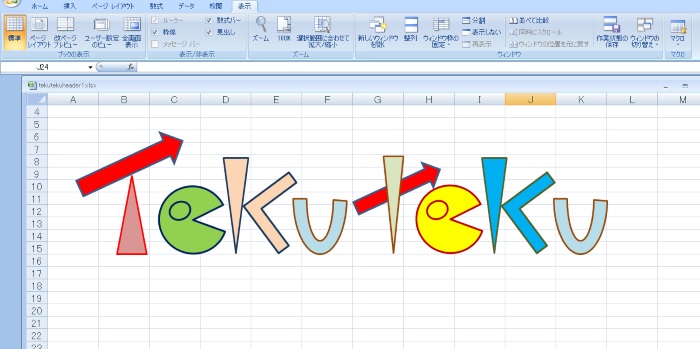
4. ロゴデザインが完成しました。
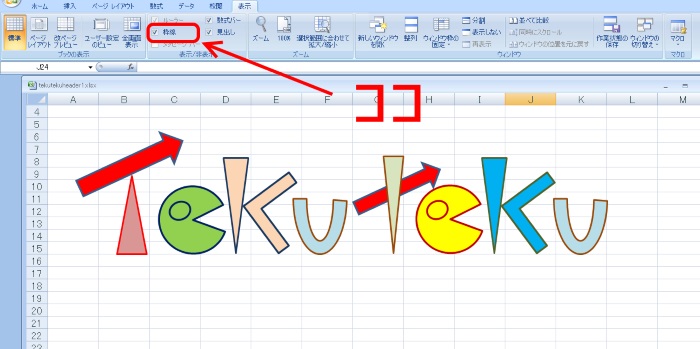
5. 次に「表示」⇒「枠線」のチェックを外します。
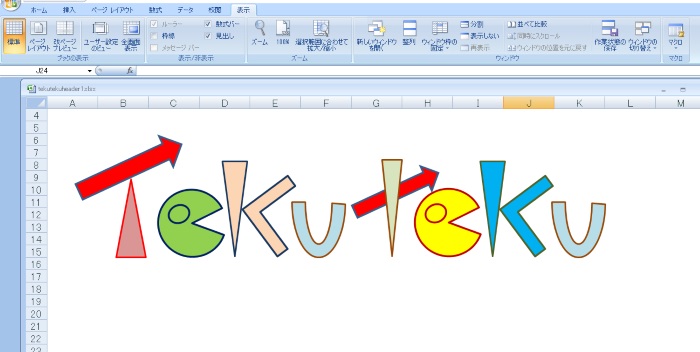
枠線がなくなります。
6. この状態でスクリーンショットで画面コピーします。
「Altキー」+「PrintScreenキー」でスクショをするか、「shiftキー」+「Windowsキー」+「sキー」を同時に押すと、画面が白くなります。
その状態でスクショしたい部分をマウスでドラッグするとその部分がコピーされます。
これで、赤枠内のロゴがクリップボードにコピーされました。
paintnetで背景透過文字をつくる
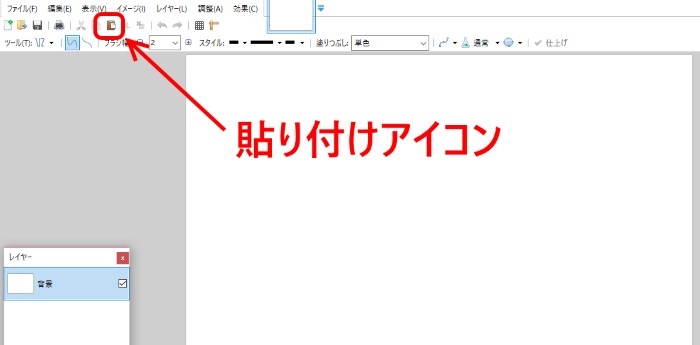
1.paintnetを起動して貼り付けボタンを押す
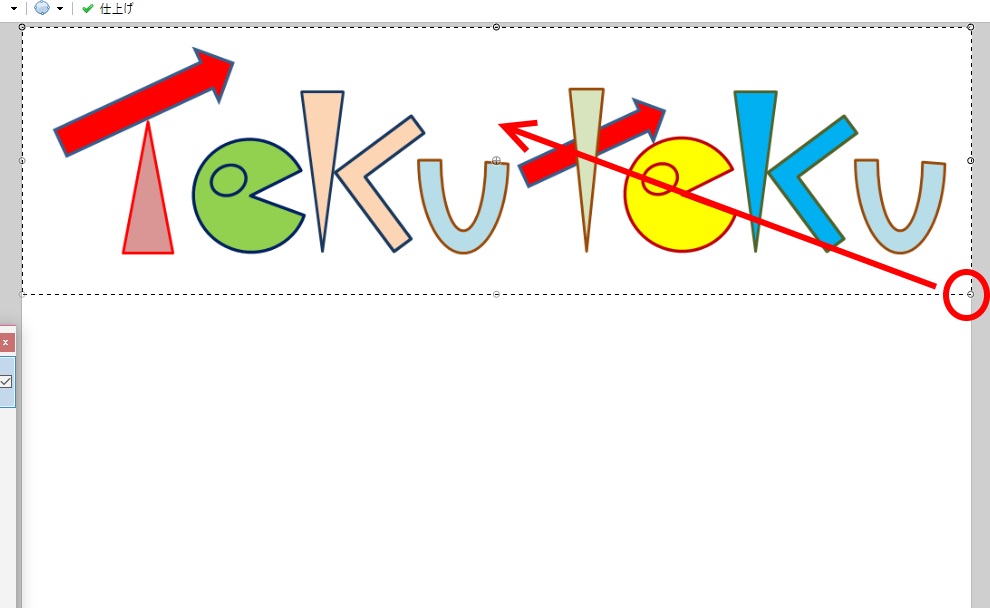
2. クリップボードにコピーされていた、Excelで作ったロゴ画像が貼り付けられます。
画像を覆う四角い点線は、選択枠になります。
右下の(どこでもいいのですが)ポチをドラッグして矢印の方向に動かすと画像は小さく変換できます。
画像を好みの大きさにしたら、赤丸のアイコンを押して選択を解除します。
3. paintnetでロゴに多少の着色や、付け足しも行えます。
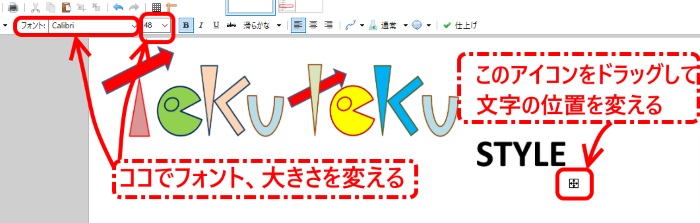
ここでは文字を足していきます。
「ツール」⇒「テキスト」を選択します。
文字を追加しました。
位置やフォント、大きさを調整します。
ロゴが完成しました。
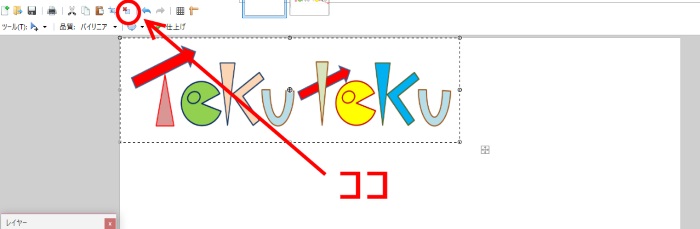
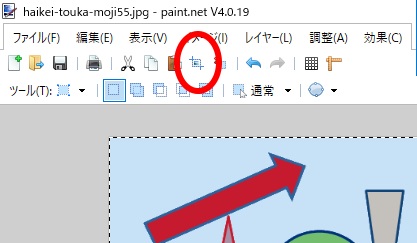
4. 好みの大きさに、もう一度切り抜きます。
「ツール」⇒「四角形選択」で切り抜きたい大きさを選択します。
赤枠のアイコン(トリミング)をクリックして切り抜きます。
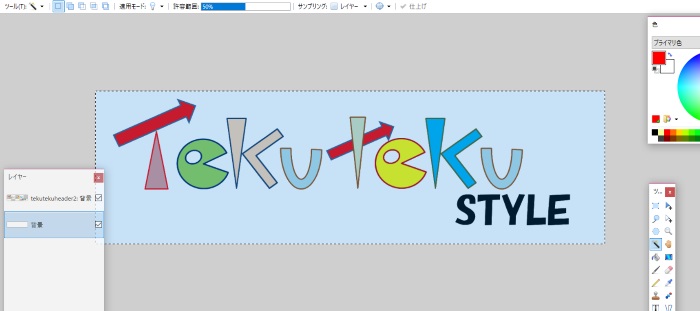
5. 背景を透過します。
「ツール」⇒「魔法の杖」を選択し、背景の白い部分を何処でもいいので1度クリックします。
白い背景が上画像のように選択されました。
そして、deliratキーを押して、背景を消します。
背景がグレーと白のチェック模様になったのは、透明になったということです。
6.保存します。
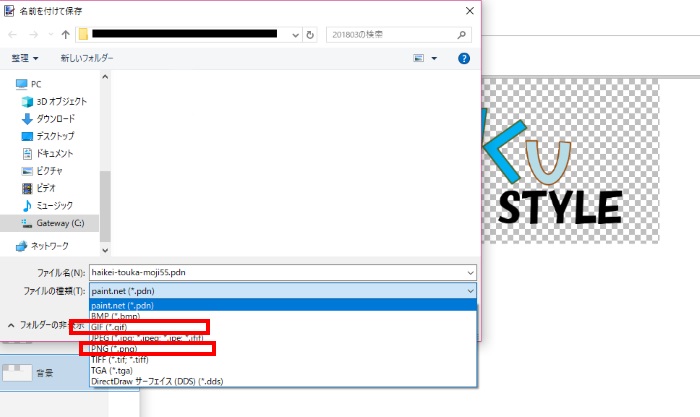
ファイル ⇒ 名前を付けて保存
背景透過文字として保存するには、「PNG」の形式で保存します。
GIFは8ビットカラーまでをサポートするのに対して、PNGは24ビットカラーもサポートするのです。
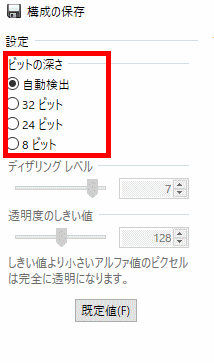
PNGにして背景が透過しない場合は、「名前を付けて保存」を押すと出てくる設定のウィンドウで、ビット数を変えてみると透過されると思います。
こちらも同じく、ビーチの背景画像の上においてみます。
今回も最後までお読み頂きありがとうございました。









































コメント